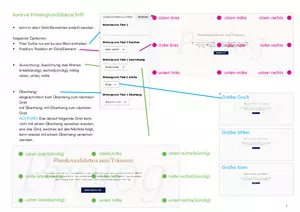
Italic background headings
Colorful background overlap
The backgrounds in the following examples all have the same height to distinguish the proportions. The different variations are divided by separators.
Options:
- general background color: light blue
- size: small
- position: top
- background overlap: light beige
Options:
- general background color: light blue
- size: medium
- position: top
- background overlap: light beige
Options:
- general background color: light blue
- size: large (half the height of the grid)
- position: top
- background overlap: light beige
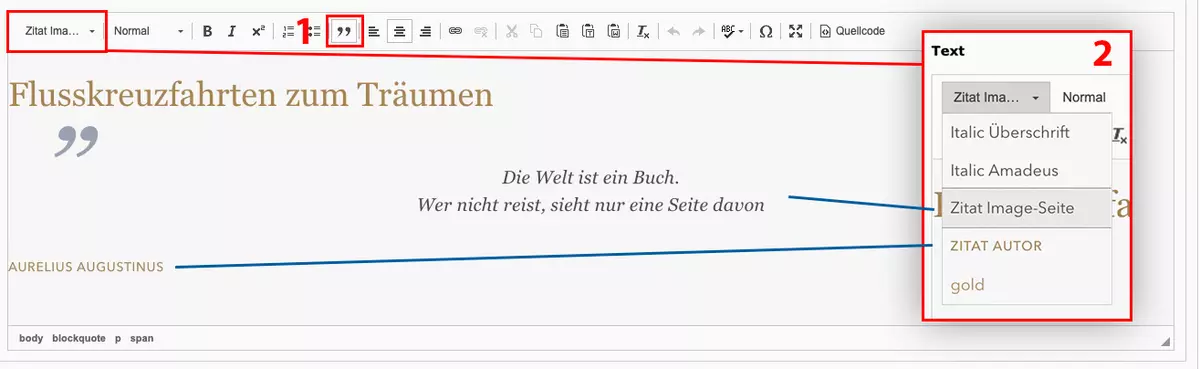
Image-Page Quote
Procedure:
- highlight the quoted text and click the quote button
- under Style, click the quote Image pages style
- If the author is available, highlight the text for the author and click the style for the author
Example

River cruises to dream
The world is a book.
Those who do not travel see only one page of it
Aurelius Augustinus
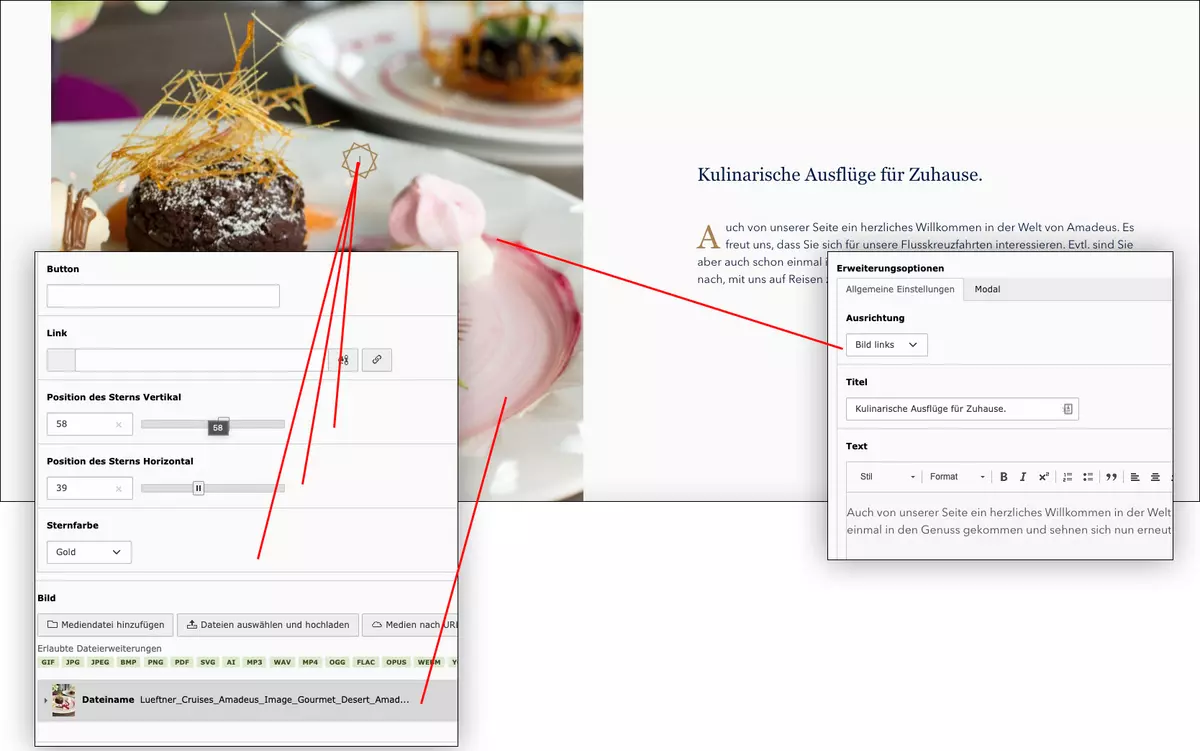
Portrait-format image-text element with modal
Alignment:
Image left: The image is on the left side of the screen, and the text is to the right.
Image right: The image is on the right side of the screen, and the text is to the left.
Title & Text:
This title and text refer to the text next to the image.
Button
The button is beneath the text.
Star position:
The position of the star is determined using percentage values.
Star color:
Depending on where the star is positioned and how the image looks, the color can be chosen.
Image:
The image that appears on the right or left side of the text.
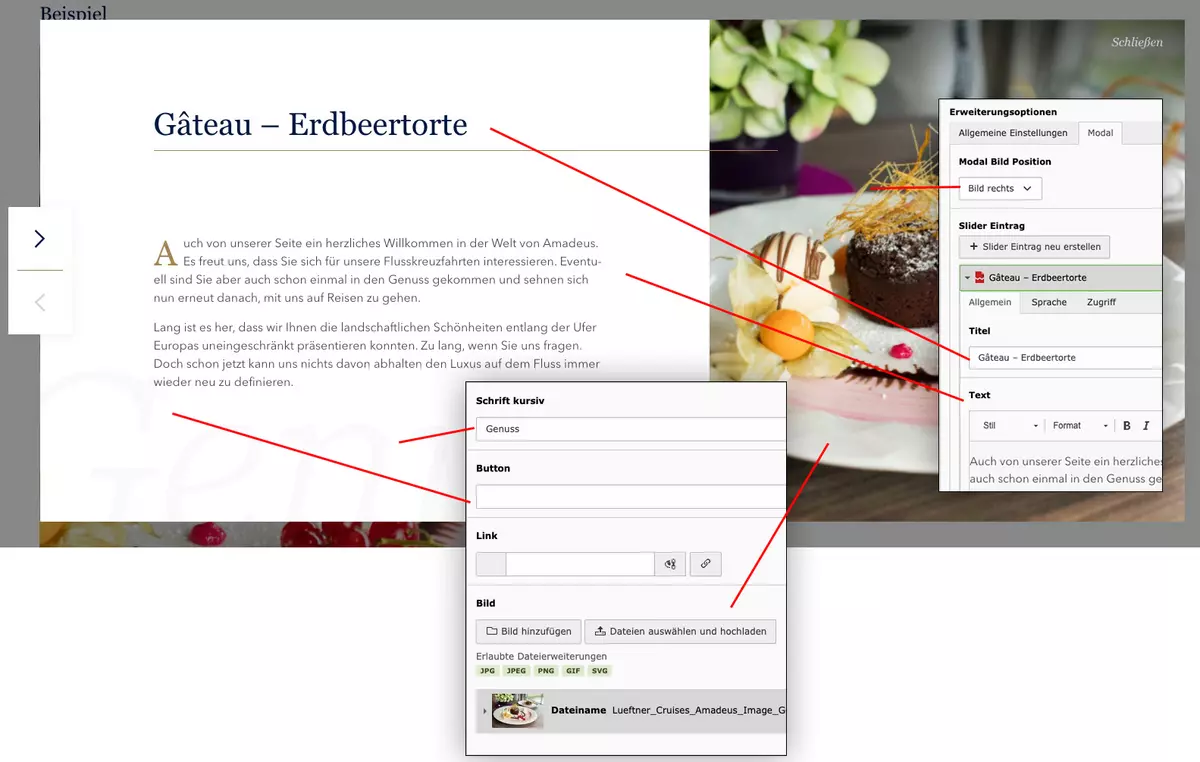
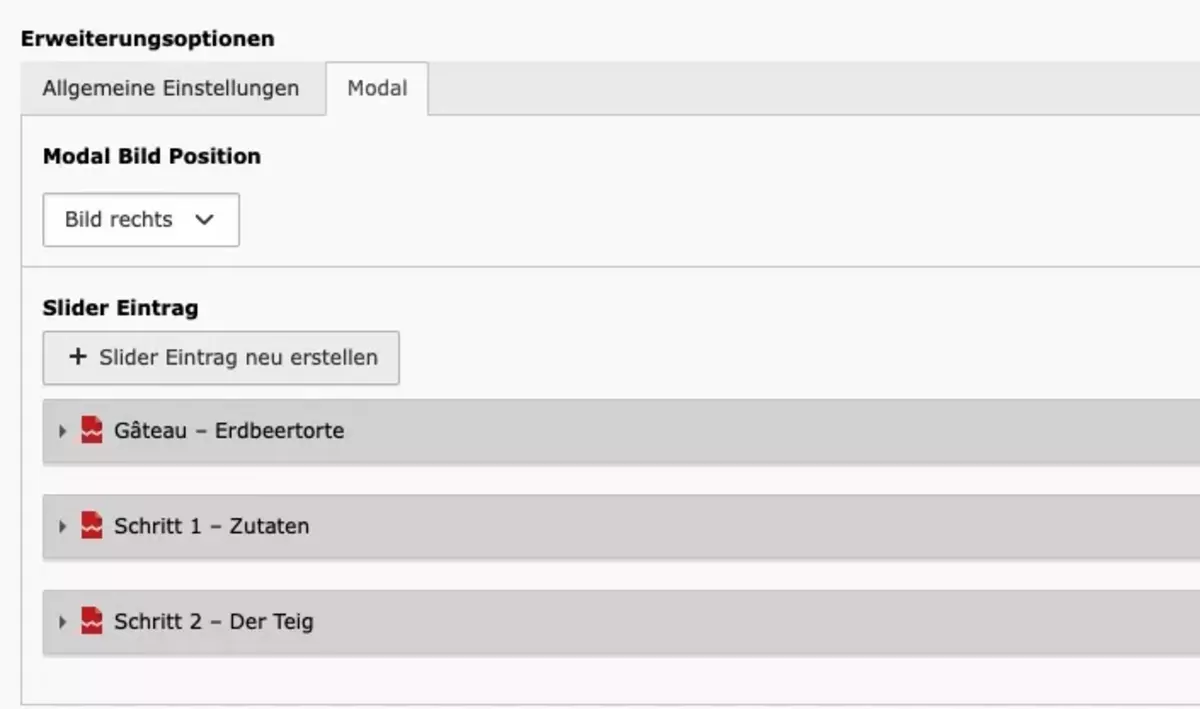
Modal explanation
The modal can contain an image with text or can also turn into a slider. The image in the modal can be on the right or left side. The position of the image can only be set for the entire slider.
It is included in the following elements:
- Portrait-format image-text element
- Story element
- Teaser image page

Title & Text
If the text is too long, a scrollbar will appear in the modal.
Italic Font
The italic font in the background can be, but does not have to be, set.
Button
The button would appear below the text.
There will be an advanced option to include a 360° image. In that case, the respective path of the 360° image is inserted in the link, and the option is adjusted. (Currently not visible in the image)
Image
For the image, the focal point should be set, and cropping should occur.
For desktop, the image should be cropped vertically.
For mobile, a landscape-oriented crop should be chosen.
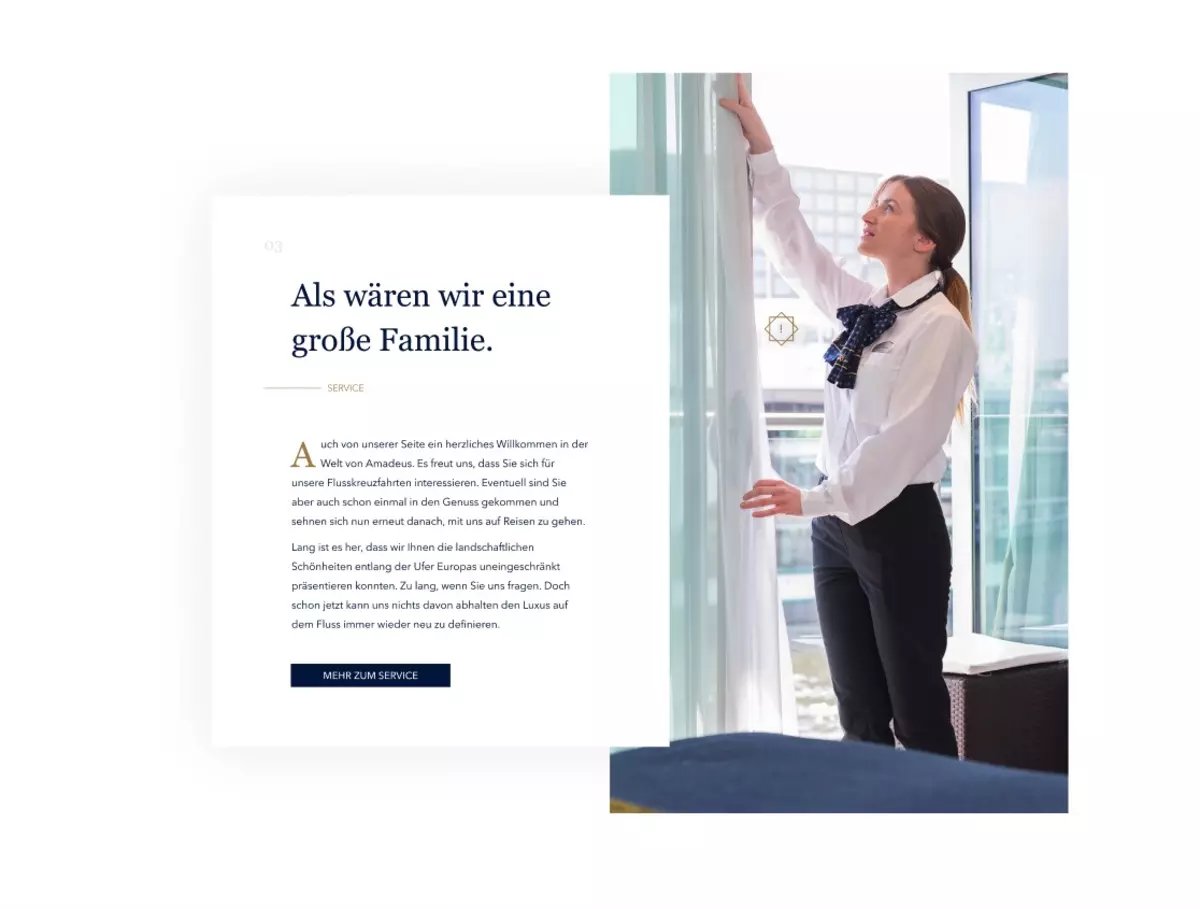
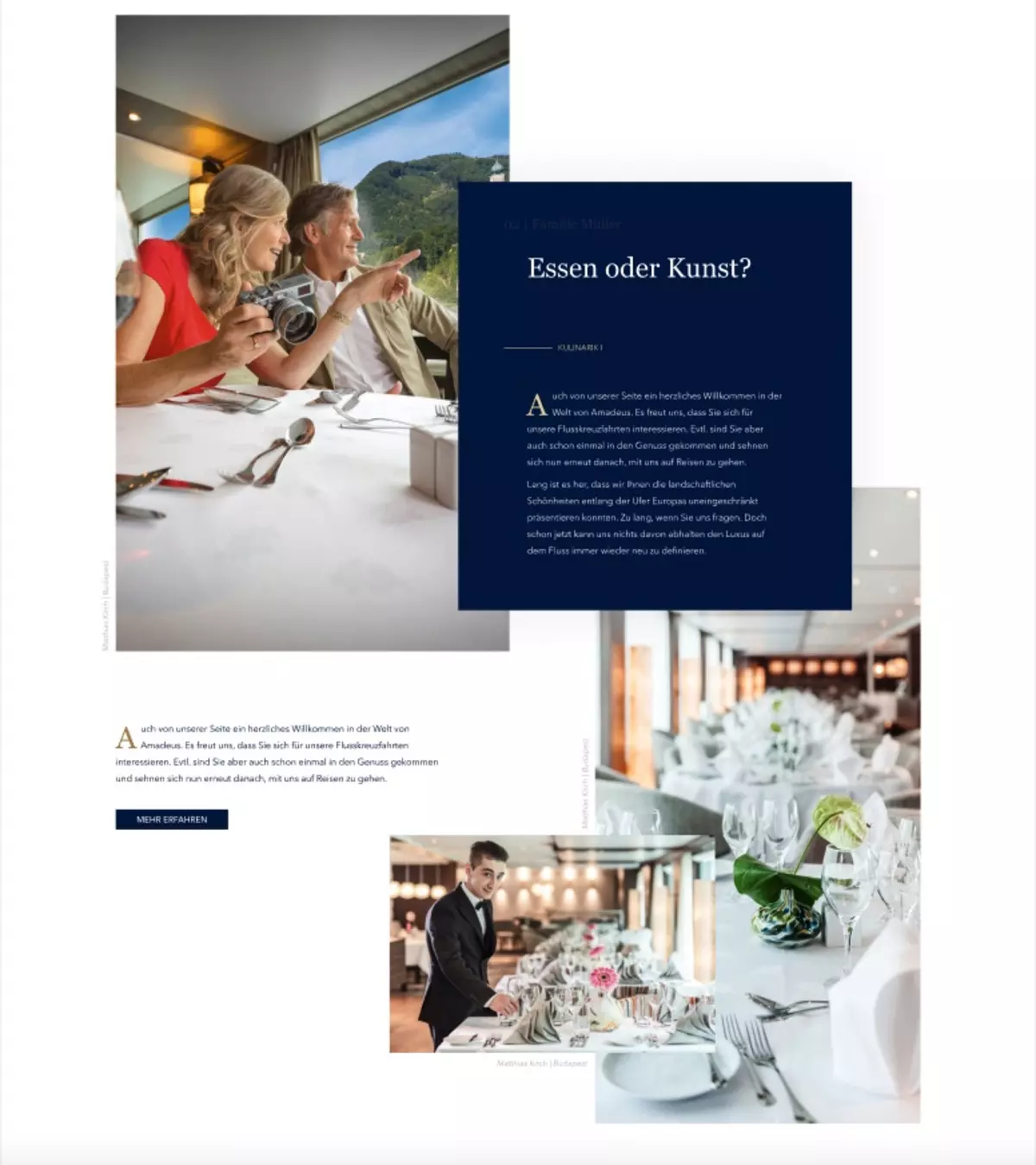
Example

Culinary excursions for home
Also from our side, a warm welcome to the world of Amadeus. We are pleased that you are interested in our river cruises. Perhaps you have already had the pleasure and now long to travel with us again.
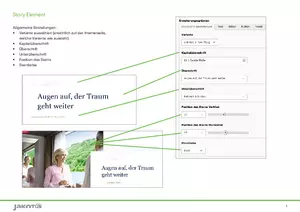
Story-Element
The story element exists in four different variations:
Variant 1
1 image, 1 text

Variant 2
2 images, 1 text in the center

Variant 3
2 images, 1 text outside

Variant 4
3 images

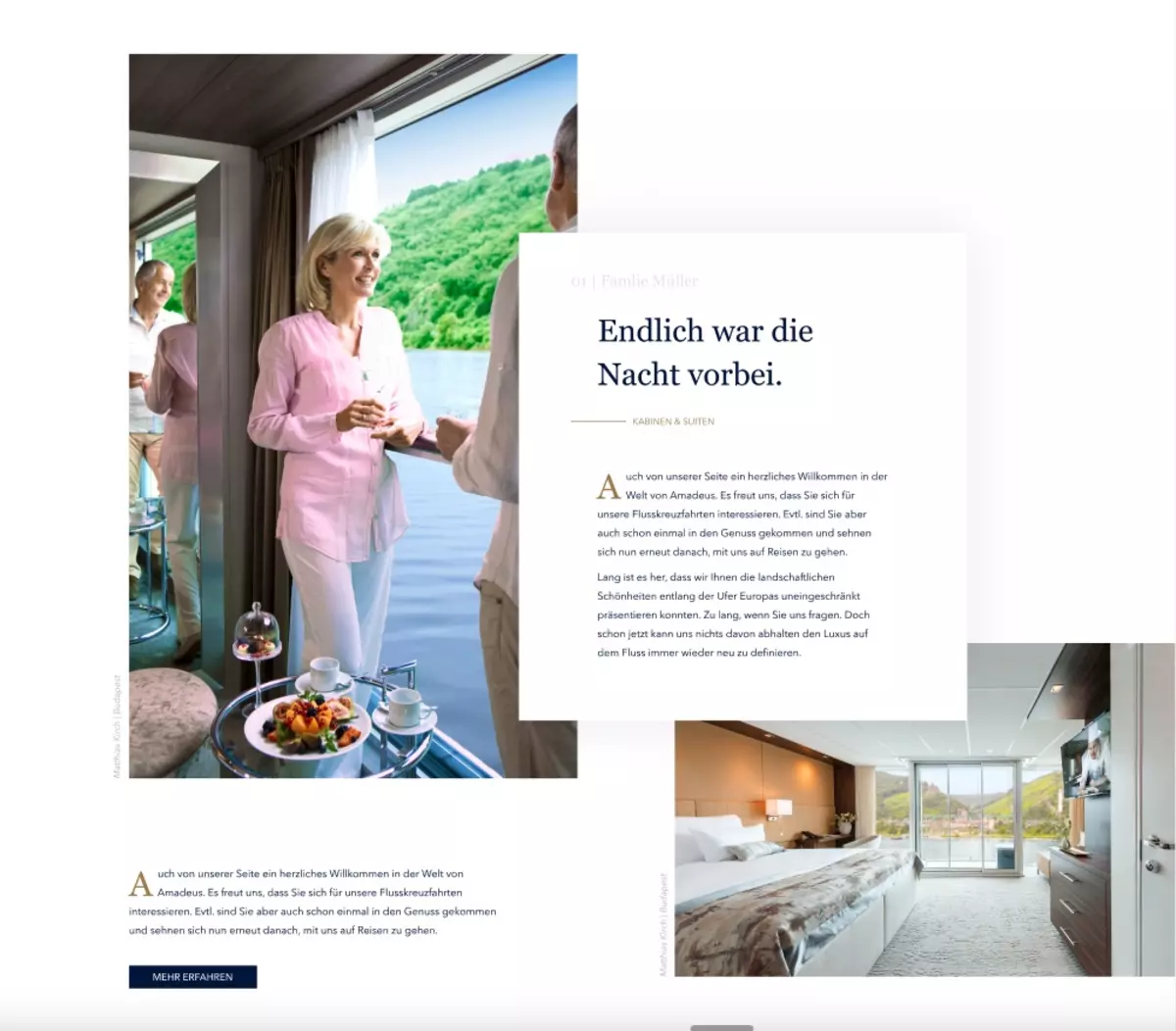
Example
Open your eyes, the dream continues
Cabins & suits Matthias Kirch | Budapest
Matthias Kirch | BudapestFrom our side as well, a warm welcome to the world of Amadeus. We are pleased that you are interested in our river cruises. Perhaps you have already had the pleasure and now long to travel with us again.
Read more Matthias Kirch | Budapest
Matthias Kirch | BudapestFrom our side as well, a warm welcome to the world of Amadeus. We are pleased that you are interested in our river cruises. Perhaps you have already had the pleasure and now long to travel with us again.
Read moreVertical teaser
- teasers can be used with a modal (star appears) or without a modal
- they can all be on one level or staggered (adjust alignment)
- additional option: small text under the teaser
- teaser image should be cropped vertically